I was looking for a private room on Ask Different chat - and saw the link I usually follow at the top gone.
It's still in the link roll at the bottom, but I kind of liked it at the top.
Is this a temporary removal or something more permanent?

I was looking for a private room on Ask Different chat - and saw the link I usually follow at the top gone.
It's still in the link roll at the bottom, but I kind of liked it at the top.
Is this a temporary removal or something more permanent?

Kyle pointed that this might be a temporary thing.
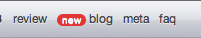
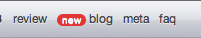
Eeeek! Where did the chat top navigation link go?
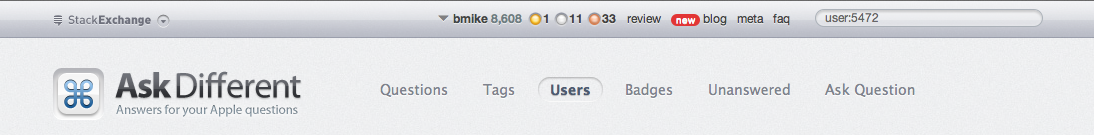
It appears when the Stack Exchange blog is updated - it pre-empts the normal chat link for Ask Different. I would expect (and appreciate) to see the "new blog" bubble and link to the immediate right of the StackExchange pull down rather than embedded between the Ask Different specific review, chat, meta and faq links.

Stack Exchange general information on the far left. Ask Different specific links on the right.
"new" is gone on the main AD site (but not on this meta AD site, oddly), but "blog" still remains instead of chat, so it looks like this is a permanent change, unfortunately. I hope they change it back - I used the chat link at the top a lot.